Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2
Por um escritor misterioso
Last updated 08 novembro 2024

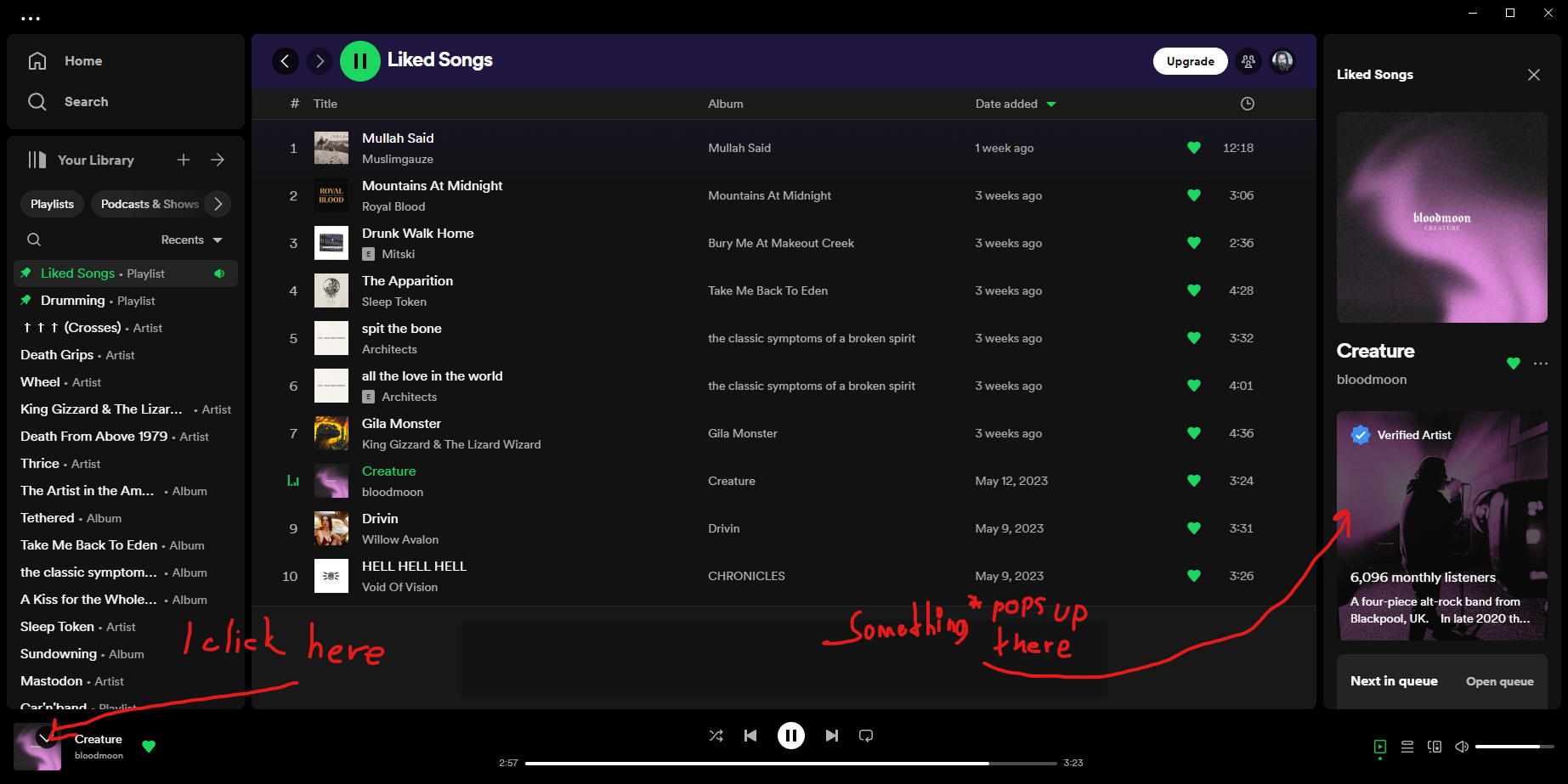
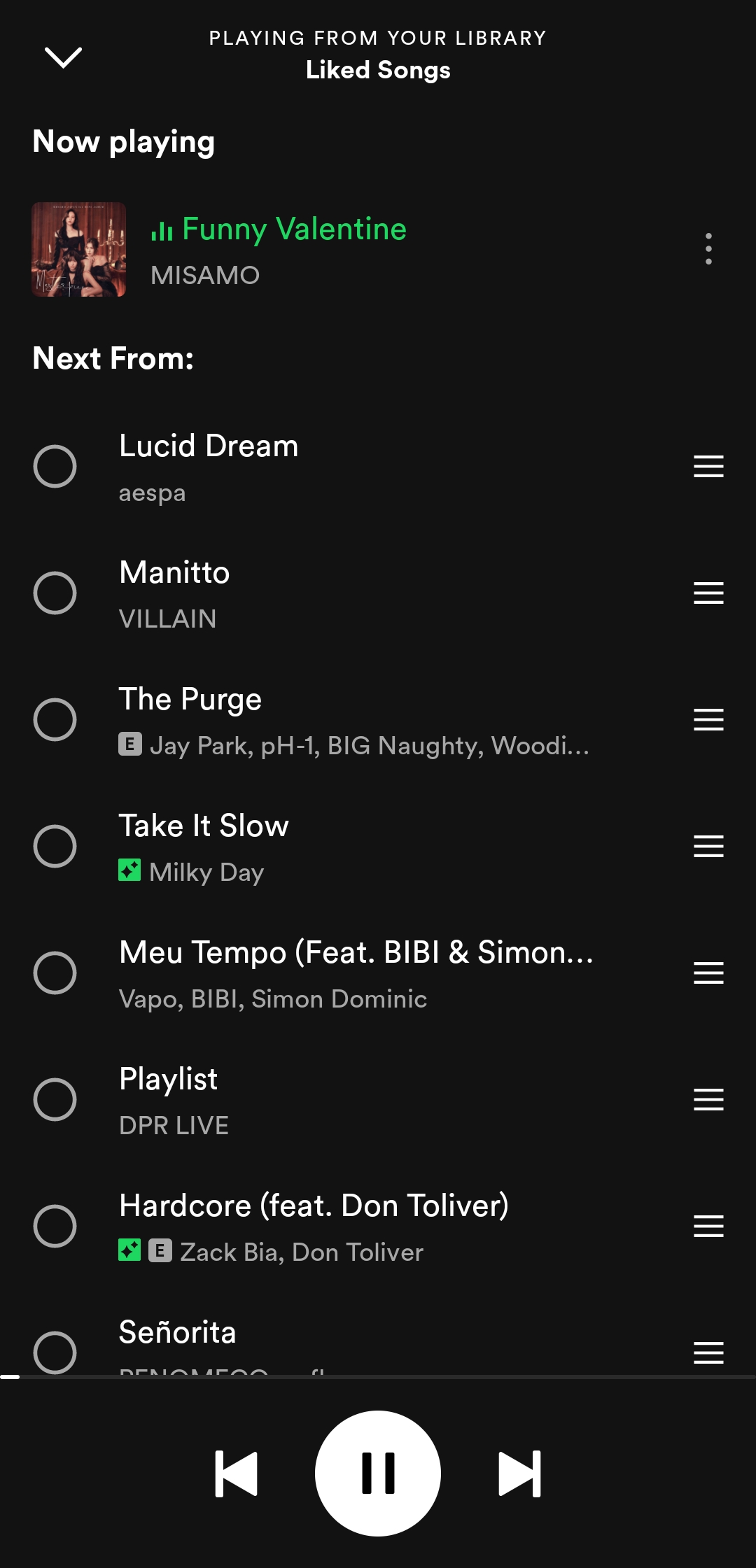
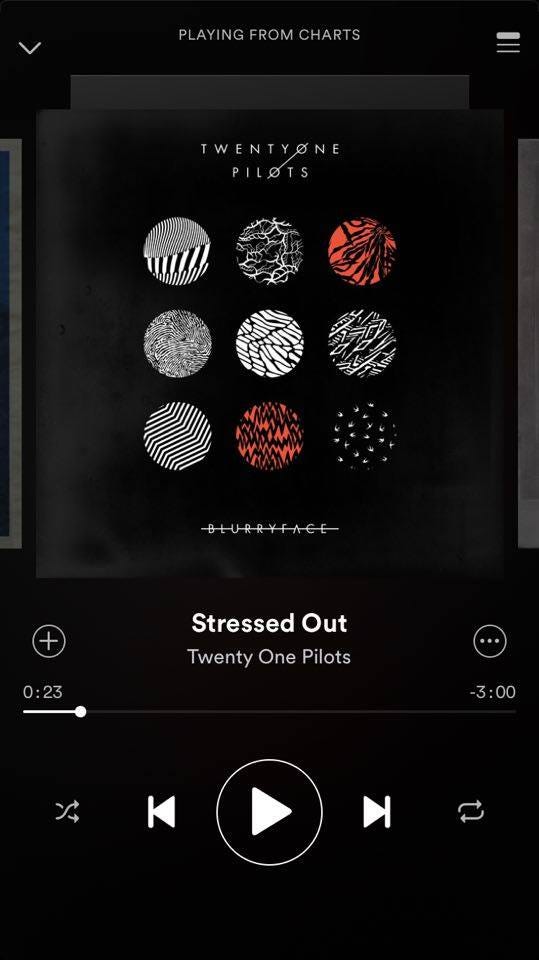
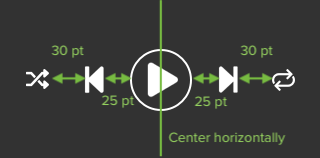
In this post, we will breakdown and analyze the Now Playing screen of Spotify app, and try to replicate it using Auto Layout. This post assume you have some experience working with Auto Layout. The playback button icons used in this post are from Font Awesome, you can use fa2png.

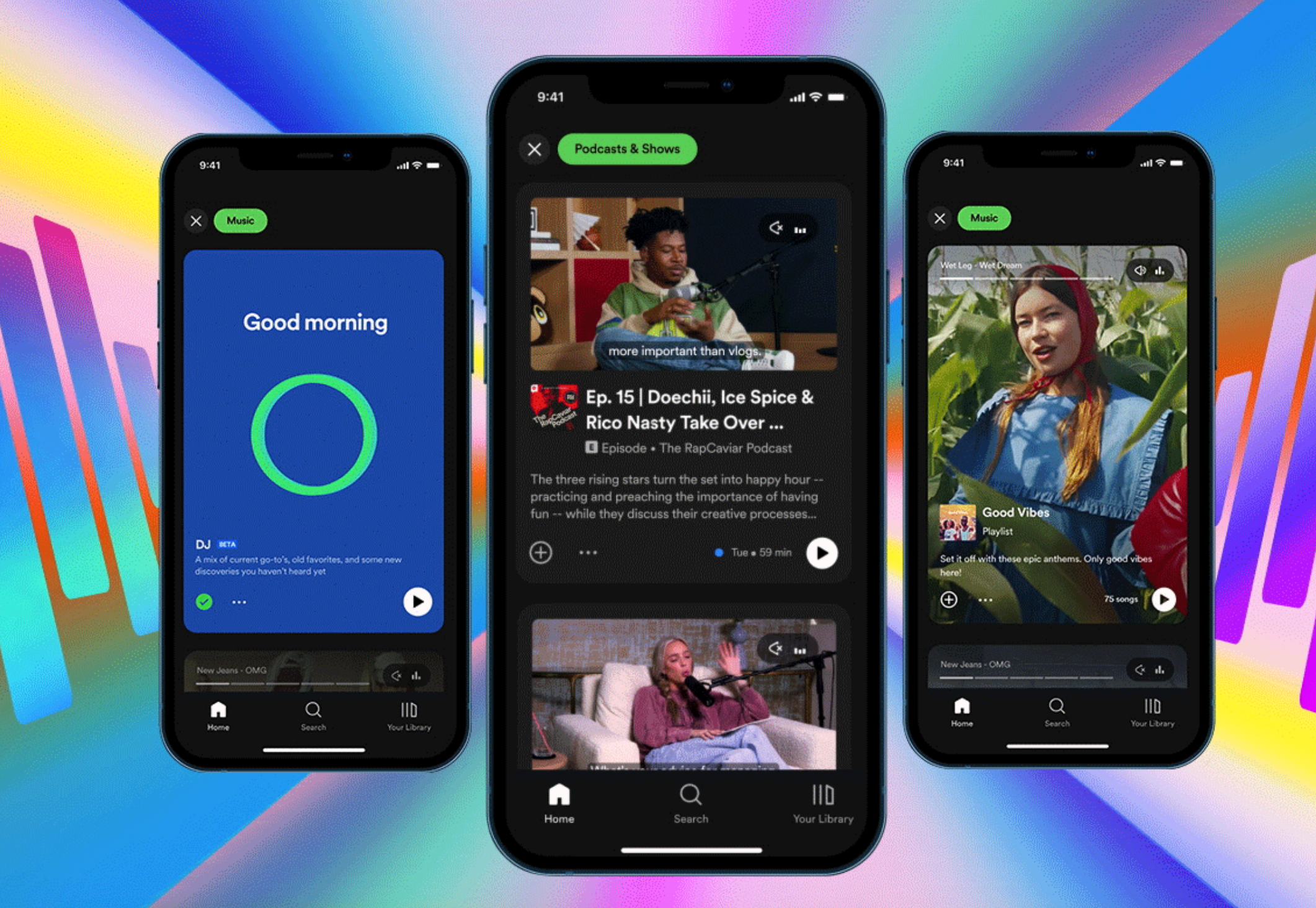
Spotify Testing New Interface for Its Now Playing Feature

Building a Music Streaming App using React Native

Design Consistency Guide with 9 Best Practices

Dasaita Scout 10.25 Android Car Radio for Toyota

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2

Anyone else experiencing this new Spotify now playing UI in app

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2

The Spotify redesign is a mess

Spotify Clone, Adding Current Playing Song UI, Part 1

How to best practice your UI skills, by Marija Stojkovska

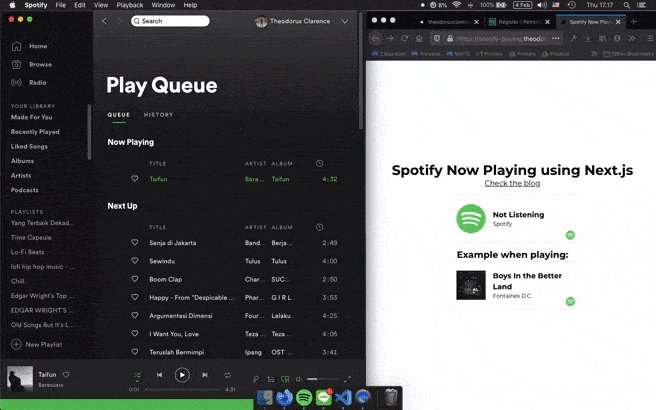
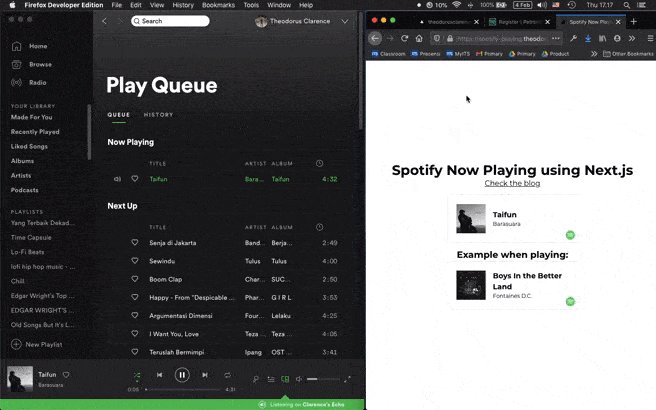
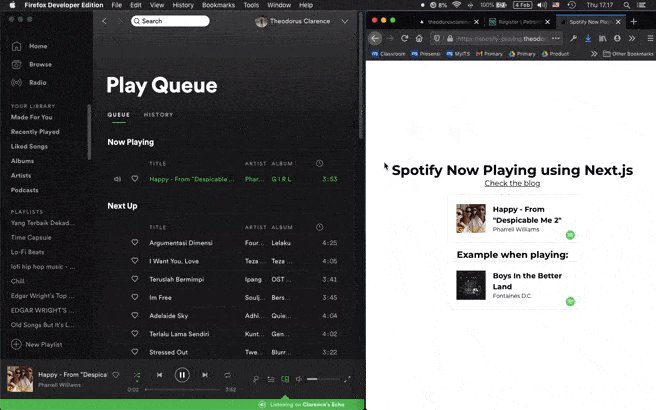
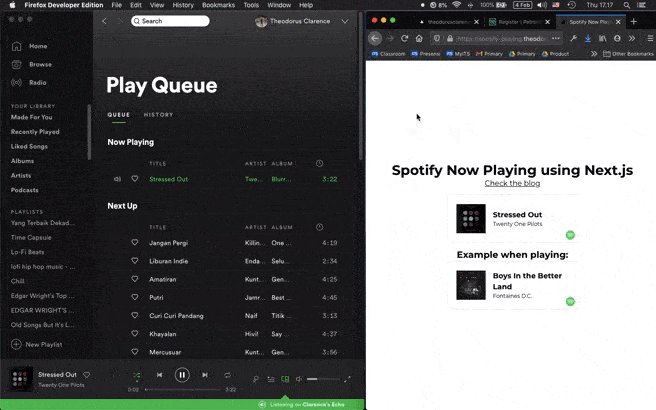
How to show Now Playing in Spotify with Next.js

10 Tips for Designing a Mobile App Icon
Recomendado para você
-
Desktop: New Now Playing View sidebar - Page 2 - The Spotify Community08 novembro 2024
-
GitHub - busybox11/NowPlaying-for-Spotify: A Spotify Connect visualizer08 novembro 2024
-
 objective c - iOS Now Playing View Similar To Music/Spotify App - Stack Overflow08 novembro 2024
objective c - iOS Now Playing View Similar To Music/Spotify App - Stack Overflow08 novembro 2024 -
 how-do-i-use-spotify-connect08 novembro 2024
how-do-i-use-spotify-connect08 novembro 2024 -
 Spotify to introduce a Social Listening feature - news08 novembro 2024
Spotify to introduce a Social Listening feature - news08 novembro 2024 -
 Spotify Unveils Car Thing Dedicated Smart Player for the Car08 novembro 2024
Spotify Unveils Car Thing Dedicated Smart Player for the Car08 novembro 2024 -
GitHub - Thrasd/spotify-now-playing-terminal: Show the current playing Spotify song in a terminal window08 novembro 2024
-
Spotify shuffle - Samsung Community08 novembro 2024
-
![3 Available Methods to Listen to Spotify Music on PS5 [Working in 2023]](https://www.viwizard.com/images/resource/play-spotify-on-ps5.jpg) 3 Available Methods to Listen to Spotify Music on PS5 [Working in 2023]08 novembro 2024
3 Available Methods to Listen to Spotify Music on PS5 [Working in 2023]08 novembro 2024 -
 Hey Spotify' wake word now rolling out to some users, but there's a catch08 novembro 2024
Hey Spotify' wake word now rolling out to some users, but there's a catch08 novembro 2024
você pode gostar
-
 Foto de Primeira Jogada Peão Do Tabuleiro De Xadrez e mais fotos08 novembro 2024
Foto de Primeira Jogada Peão Do Tabuleiro De Xadrez e mais fotos08 novembro 2024 -
 Dragon Ball Z Anime Goku Anéis Clipe De Ouvido, Brincos Escuros08 novembro 2024
Dragon Ball Z Anime Goku Anéis Clipe De Ouvido, Brincos Escuros08 novembro 2024 -
 One Piece Chapter 1018: Jinbe vs. Who's Who, Page 2308 novembro 2024
One Piece Chapter 1018: Jinbe vs. Who's Who, Page 2308 novembro 2024 -
 ♥ Alice: Madness Returns - All Collectibles Guide Chapter 408 novembro 2024
♥ Alice: Madness Returns - All Collectibles Guide Chapter 408 novembro 2024 -
 The Smartest Man in America? - luckbox magazine08 novembro 2024
The Smartest Man in America? - luckbox magazine08 novembro 2024 -
 Uub, Heroes Wiki08 novembro 2024
Uub, Heroes Wiki08 novembro 2024 -
 Cooking Village - Jogos gratuitos de culinária indiana e jogos de08 novembro 2024
Cooking Village - Jogos gratuitos de culinária indiana e jogos de08 novembro 2024 -
 play roblox on school chromebook|TikTok Search08 novembro 2024
play roblox on school chromebook|TikTok Search08 novembro 2024 -
 Kim: I think it's time you learned about the birds and the bees08 novembro 2024
Kim: I think it's time you learned about the birds and the bees08 novembro 2024 -
 Salmos 27:1-14 O SENHOR é a minha luz e a minha salvação; de quem terei medo? O SENHOR é a fortaleza da minha vida; a quem temerei? Quando malfeitores me sobrevêm para08 novembro 2024
Salmos 27:1-14 O SENHOR é a minha luz e a minha salvação; de quem terei medo? O SENHOR é a fortaleza da minha vida; a quem temerei? Quando malfeitores me sobrevêm para08 novembro 2024