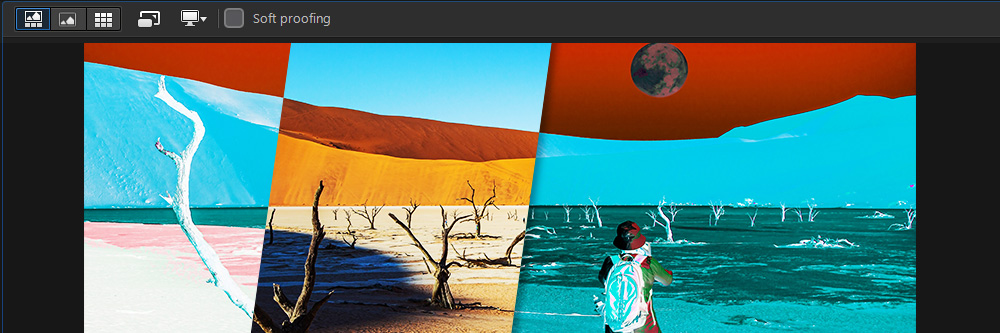
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 07 novembro 2024

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS Filter. The filter property is used to set the…

Using the CSS filter property

Ana Tudor – CSS-Tricks

Everything You Need to Know about All 11 CSS Filters - CoderPad

8 must know CSS wizard spells 🧙

filter CSS-Tricks - CSS-Tricks

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

It was a dark and stormy night…. How to use CSS to add dark mode

Converting Colors - Manipulate the Colors of an Image with CSS
Recomendado para você
-
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/mac-preview-invert-color.jpg) How to Invert Colors in Digital Photos?[2023]07 novembro 2024
How to Invert Colors in Digital Photos?[2023]07 novembro 2024 -
 Invert color hi-res stock photography and images - Alamy07 novembro 2024
Invert color hi-res stock photography and images - Alamy07 novembro 2024 -
 Photoshop Invert Colors Photo Effect07 novembro 2024
Photoshop Invert Colors Photo Effect07 novembro 2024 -
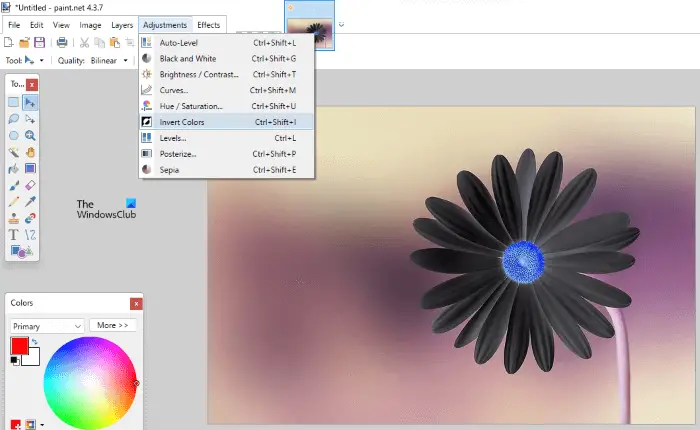
 How to invert the color of an image on Windows PC07 novembro 2024
How to invert the color of an image on Windows PC07 novembro 2024 -
How to Invert Colors of an Image in Photoshop in 3 Steps07 novembro 2024
-
 9 Best Image Inverters to Invert Colors Without Quality Loss07 novembro 2024
9 Best Image Inverters to Invert Colors Without Quality Loss07 novembro 2024 -
How to Invert the Colors on an iPhone in 2 Ways07 novembro 2024
-
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition07 novembro 2024
INVERTED COLOR ART CHALLENGE - Posca Pen Edition07 novembro 2024 -
Invert colors to create intriguing effects07 novembro 2024
-
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How07 novembro 2024
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How07 novembro 2024
você pode gostar
-
 Pokemon x and y complete pokedex reveal07 novembro 2024
Pokemon x and y complete pokedex reveal07 novembro 2024 -
 Forbidden Playground Photograph by Shravan Surve - Pixels07 novembro 2024
Forbidden Playground Photograph by Shravan Surve - Pixels07 novembro 2024 -
 Fall Guys, Halo & Call of Duty are now copying GTA 6 - Xfire07 novembro 2024
Fall Guys, Halo & Call of Duty are now copying GTA 6 - Xfire07 novembro 2024 -
 Bandana Naruto da Vila da Névoa - Naruto em Promoção na Americanas07 novembro 2024
Bandana Naruto da Vila da Névoa - Naruto em Promoção na Americanas07 novembro 2024 -
 Othellonia x Tokyo Revengers Collab Runs from February 17 - QooApp07 novembro 2024
Othellonia x Tokyo Revengers Collab Runs from February 17 - QooApp07 novembro 2024 -
 PS4 THE LAST OF US REMASTERED (US) [video07 novembro 2024
PS4 THE LAST OF US REMASTERED (US) [video07 novembro 2024 -
 Bridgerton: That ending explained and all your questions answered - CNET07 novembro 2024
Bridgerton: That ending explained and all your questions answered - CNET07 novembro 2024 -
 Most INSANE Variation From King's Gambit07 novembro 2024
Most INSANE Variation From King's Gambit07 novembro 2024 -
 Figures Collection Sonic X by ZeLuiz08 on DeviantArt07 novembro 2024
Figures Collection Sonic X by ZeLuiz08 on DeviantArt07 novembro 2024 -
 Hirogaru Sky! Precure Ep 12 - 1407 novembro 2024
Hirogaru Sky! Precure Ep 12 - 1407 novembro 2024
