Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 08 novembro 2024

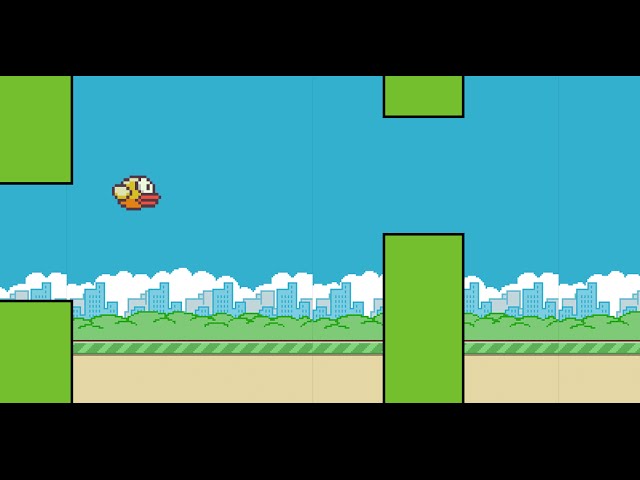
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the
flappy-bird-game · GitHub Topics · GitHub

Making Flappy Bird in Javascript

Let's Make Flappy Bird on HTML5 Canvas

Flappy Bird HTML5 Tutorial

Create Flappy Bird clone in Javascript HTML CSS

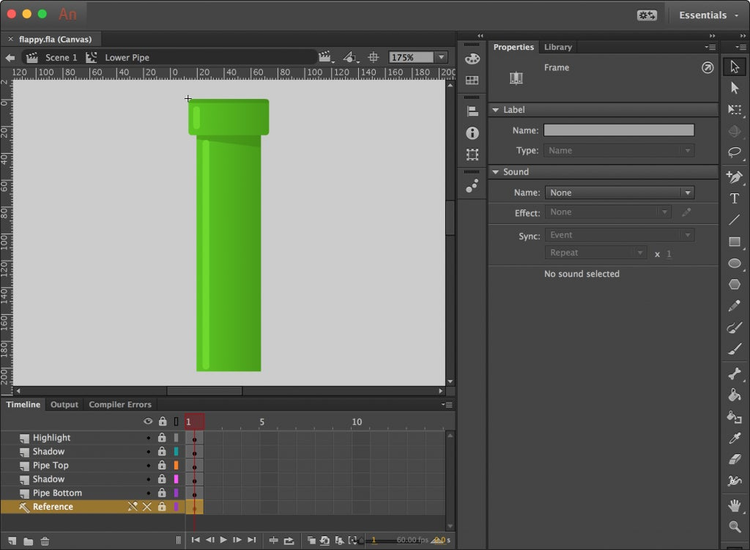
Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Flappy Bird 2 Player Download - Colaboratory

Making Flappy Bird in Javascript

Create Flappy Bird clone in Javascript HTML CSS

Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion
Recomendado para você
-
 Download Flappy Bird - Flappy Bird Bird Png for Free - PngKit.com in 202308 novembro 2024
Download Flappy Bird - Flappy Bird Bird Png for Free - PngKit.com in 202308 novembro 2024 -
 Flappy Bird - Wikipedia08 novembro 2024
Flappy Bird - Wikipedia08 novembro 2024 -
Flappy Bird' creator says game is going away08 novembro 2024
-
 Flappy Bird in HTML5 and WebGL - Showcase - PlayCanvas Discussion08 novembro 2024
Flappy Bird in HTML5 and WebGL - Showcase - PlayCanvas Discussion08 novembro 2024 -
 Play Flappy Bird online for Free on PC & Mobile08 novembro 2024
Play Flappy Bird online for Free on PC & Mobile08 novembro 2024 -
 Flappy Bird Removed: Unraveling Why It Was Taken Down08 novembro 2024
Flappy Bird Removed: Unraveling Why It Was Taken Down08 novembro 2024 -
 Flappy Bird by Duc Tran on Dribbble08 novembro 2024
Flappy Bird by Duc Tran on Dribbble08 novembro 2024 -
 Flappy Bird review: Was Flappy Bird actually a good game?08 novembro 2024
Flappy Bird review: Was Flappy Bird actually a good game?08 novembro 2024 -
 Flappy Bird ! 0865-7558-5082 by natmor - Fortnite Creative Map08 novembro 2024
Flappy Bird ! 0865-7558-5082 by natmor - Fortnite Creative Map08 novembro 2024 -
Flappy Bird Up Casual Game08 novembro 2024
você pode gostar
-
![Mangle versión humana anime FNaF Amino [ Español ] Amino](http://pm1.aminoapps.com/6583/b473bebd62122a605597919193ebd7c3fc4951c4_00.jpg) Mangle versión humana anime FNaF Amino [ Español ] Amino08 novembro 2024
Mangle versión humana anime FNaF Amino [ Español ] Amino08 novembro 2024 -
 Link Nonton Chainsaw Man Episode 11 Sub Indo: Streaming Legal dan08 novembro 2024
Link Nonton Chainsaw Man Episode 11 Sub Indo: Streaming Legal dan08 novembro 2024 -
 Os golos e o resto de Cristiano e Messi: factos – Quinta do Careca08 novembro 2024
Os golos e o resto de Cristiano e Messi: factos – Quinta do Careca08 novembro 2024 -
 I'd recognize Barb anywhere : r/StrangerThings08 novembro 2024
I'd recognize Barb anywhere : r/StrangerThings08 novembro 2024 -
Filme do Doutor Estranho 3 ? #doutorestranho #doctorstrange #feiticei08 novembro 2024
-
 Libardo Isaza - Age, Family, Bio08 novembro 2024
Libardo Isaza - Age, Family, Bio08 novembro 2024 -
 SWIPE FIGHTER HEROES - Play Online for Free!08 novembro 2024
SWIPE FIGHTER HEROES - Play Online for Free!08 novembro 2024 -
 How they made the 'ridiculously silly' prosthetics in Netflix's new blind-dating show08 novembro 2024
How they made the 'ridiculously silly' prosthetics in Netflix's new blind-dating show08 novembro 2024 -
 Baixe Poppy Horror: Scary Playtime no PC com MEmu08 novembro 2024
Baixe Poppy Horror: Scary Playtime no PC com MEmu08 novembro 2024 -
 Animehouse — Bocchi the Rock! #12 (Finale) Episode Director08 novembro 2024
Animehouse — Bocchi the Rock! #12 (Finale) Episode Director08 novembro 2024

